Body Measurement Css
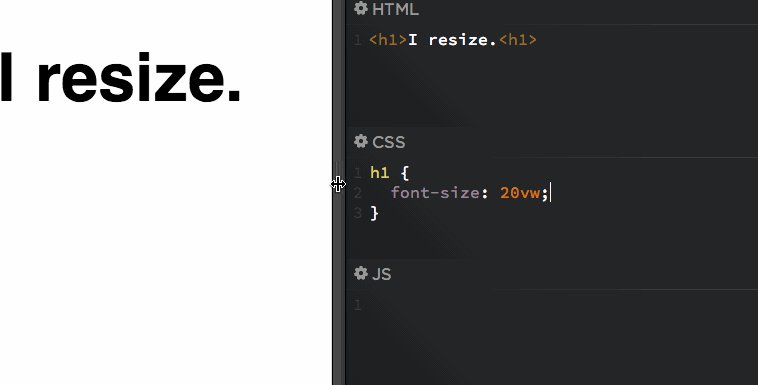
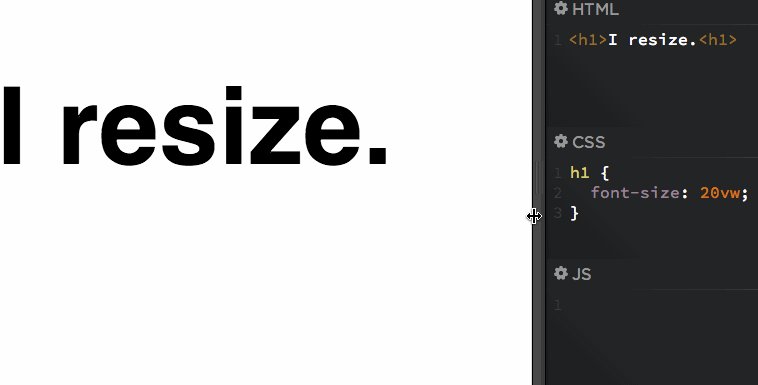
Many css properties take length values such as width margin padding font size etc. The height property sets the height of an element. Border 1px solid red. You need these values while specifying various measurements in your style rules eg. Body width is i believe the width of the browser window you cant dictate that in css. Length is a number followed by a length unit such as 10px 2em etc.
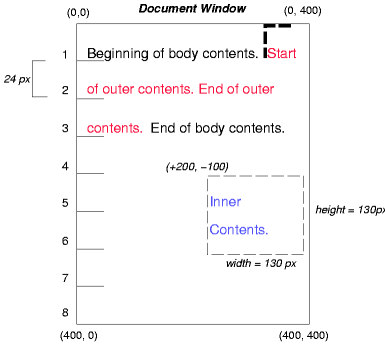
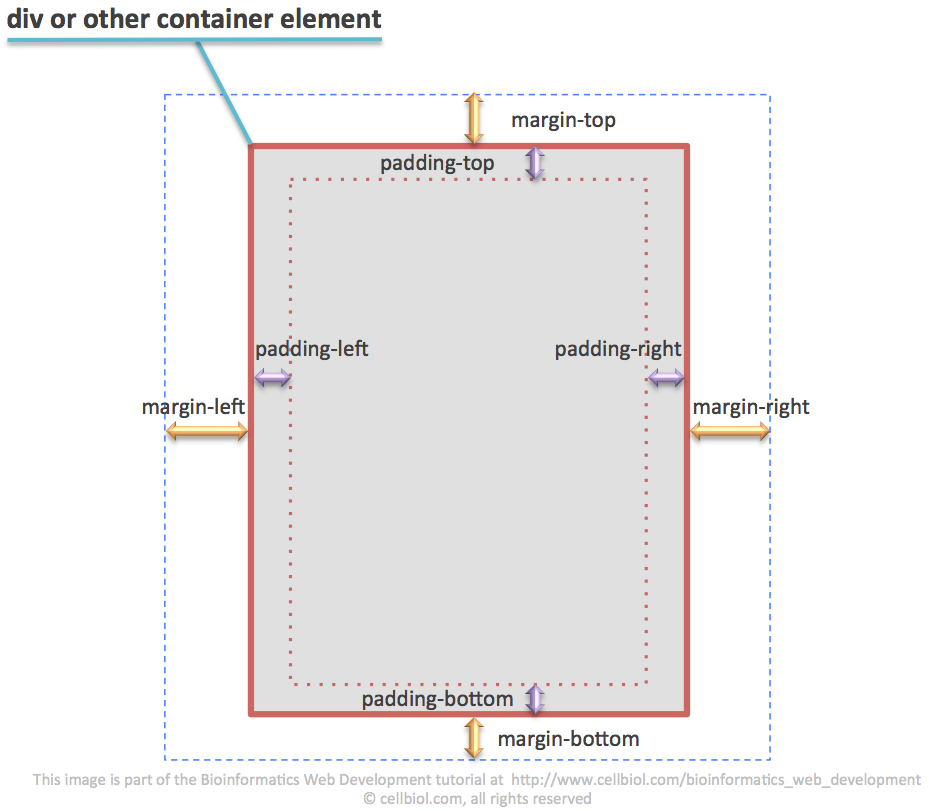
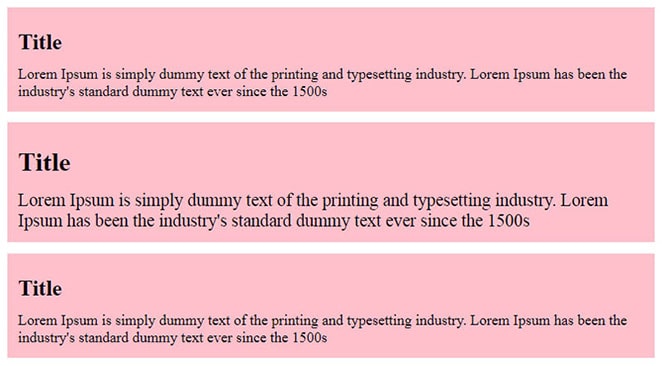
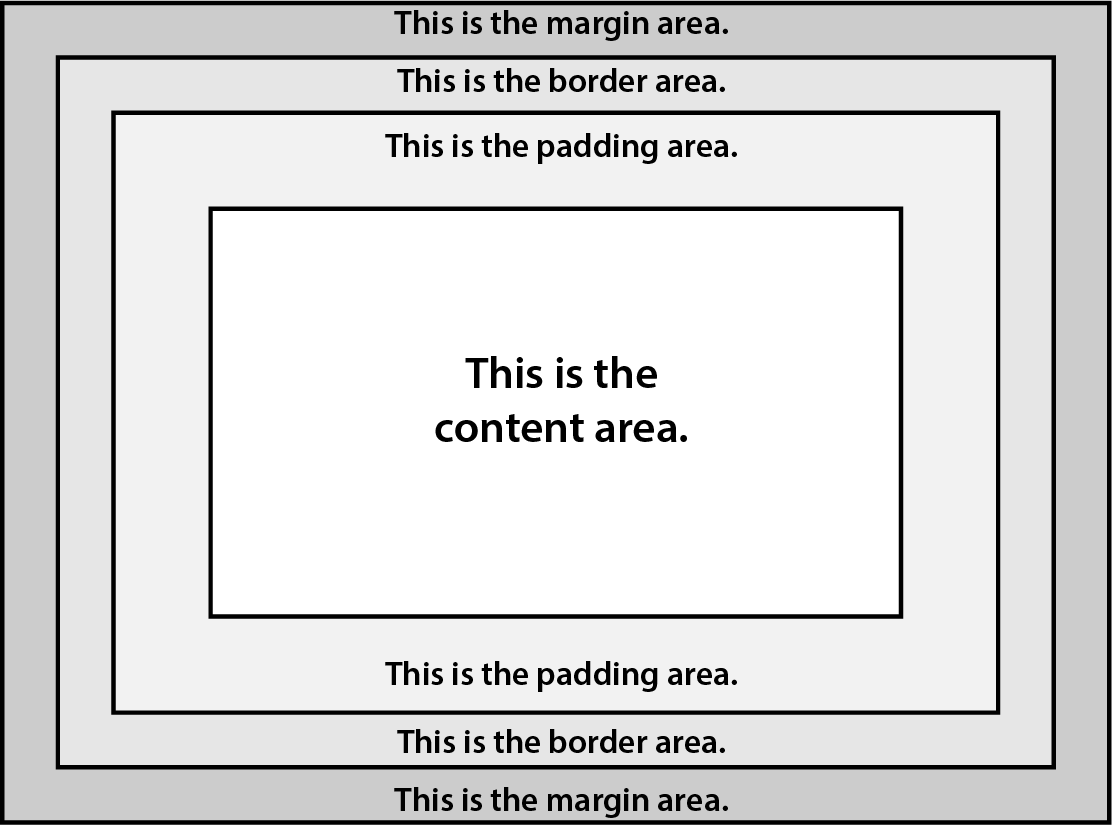
The height of an element does not include padding borders or margins. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Css units have been the subject of several articles here on sitepoint such as a look at length units in css the new css3 relative font sizing units and the power of em units in cssin this. You can however include divs and set their width you can set it in opera and i believe mozilla too. However if the value is 0 the unit can be omitted. The height and width properties are used to set the height and width of an element.
If height is set to a numeric value like pixels rem percentages then if the content does not fit within the specified height it. The height and width properties do not include padding borders or margins. Css offers a number of different units for expressing length. Css supports a number of measurements including absolute units such as inches centimeters points and so on as well as relative measures such as percentages and em units. Some have their history in typography such as point pt and pica pc others are known from everyday use such as centimeter cm and inch in. The element will automatically adjust its height to allow its content to be displayed correctly.
Css has several different units for expressing a length. If you have a body element that doesnt take up all the same space as the html element and you set a background color on the body and no background color on the html element then that background color will fill the whole page which presumably is the same dimensions as the html element meaning that this quirk causes the background color set. And there is also a magic unit that was invented specifically for css. Css setting height and width. It sets the heightwidth of the area inside the padding border and margin of the element. A whitespace cannot appear between the number and the unit.
Random Post
- stormy daniel body measurement
- body fat measurement equation
- body fat measurement bangalore
- niall horan body measurement
- johnny depp body measurement
- paige body measurements
- karishma sharma body measurement
- body measurements of shivangi joshi
- aathmika body measurement
- body fat measurement buffalo ny
- sanya lopez body measurement
- correct measurement for bra size
- measurement facts about the body
- measurements and body type
- bravissimo bra measurement
- arshad warsi body measurement
- hannah delisha body measurement
- oindrila sen body measurement
- bhuwan chauhan body measurement
- nfl body measurements
- body measurements using python
- erin krakow body measurement
- raveena tandon body measurement
- shruti haasan body measurement
- bra fitting guide
- sai dharam tej body measurement
- bra fitting places near me
- saoirse ronan body measurement
- blackpink rose body measurement
- salil ankola body measurements
- body measurements en
- upper body rom measurements
- bra size 32c bust measurement
- body surface temperature measurement
- wrong bra measurement
- aditya roy kapur body measurement
- flu body measurement
- hebah patel body measurement
- tisha body measurement
- rebecca romijn body measurement
- best time to take body fat measurement
- janet leigh body measurement
- correct way to take body measurements
- calculator body measurement
- tsunade body measurement
- alycia debnam carey body measurement
- sargun mehta body measurement
- churidar pant body measurement
- ir gun for body temperature measurement
- kgf yash body measurement












:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)











/laptop-with-css-word-on-screen--learn-css--web-development-877009350-5b7b7c26c9e77c00507ccf75-5c6c2d1246e0fb0001f935db.jpg)